Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf Calendar & DatePicker
- Using YearPicker
- Using MonthPicker
- Using EO.Wpf Calendar
- Using EO.Wpf DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Using EO.Wpf DatePicker |
EO.Wpf DatePicker displays a drop down calendar with a textbox for user to either enter a date value directly or pick a date from the drop down calendar.
Getting Started
Using EO.Wpf DatePicker is straight forward. You can simply place an eo:DatePicker element in your window:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="250" Width="450"> <StackPanel Margin="10"> <eo:DatePicker HorizontalAlignment="Left"></eo:DatePicker> </StackPanel> </Window>
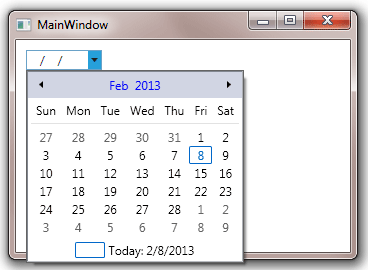
The above code produces the following result:

Setting Picker Format
EO.Wpf DatePicker supports a wide range of "picker format" --- that's the format in the textbox. Below are a few examples:
| Sample PickerFormat Value | Remark |
|---|---|
| MM/dd/yyyy |
Use two digits month, two digits day and four digits years. The following screenshot demonstrates the result:
With this format, user can highlight any segment and enter the month, day, year numbers directly. |
| MMM/dd/yyyy |
Use abbreviated name of the month, two digits day and four digits years. The following screenshot demonstrates the result:
With this format, user can enter day and year numbers directly. User can also use up and down arrow, or directly type the first letter of a month name to switch month. |
| D |
Use the system's long date pattern. The following screenshot demonstrates the result:
This format displays day of the week, month, day and year. User can enter day and year numbers directly. User can also use up and down arrow, or directly type the first letter of a month name to switch month. The DatePicker also displays the day of the week, which is automatically updated as user types in the date. |
EO.Wpf DatePicker supports a wide range of picker format patterns. See PickerFormat for the full list.
Customizing DatePicker
EO.Wpf DatePicker supports a number of properties for you to customize the control. Most of these properties are directly mapped to an EO.Wpf Calendar property. For example, EO.Wpf.DatePicker's DayHeaderFormat is directly mapped to drop down Calendar's DayHeaderFormat property. You can also use CalendarStyle to customize almost everything about the drop down Calendar. See here for more information about how to customize the Calendar control.




