Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf Calendar & DatePicker
- Using YearPicker
- Using MonthPicker
- Using EO.Wpf Calendar
- Using EO.Wpf DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Using YearPicker |
Overview
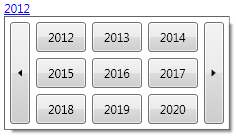
EO.Wpf YearPicker displays a LinkButton that opens a drop down for you to easily select a year. The following screenshot demonstrates a YearPicker with the default "Aero" style:

Customizing YearPicker
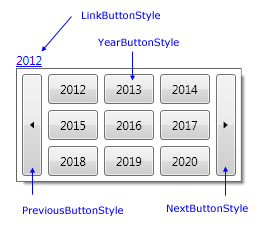
EO.Wpf YearPicker provides a number of style properties for you to customize the style of various parts of the control. The following diagram demonstrates these style properties:

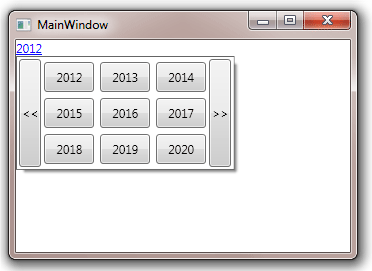
The following code replaces the left/right arrows in the default "Previous" and "Next" button with "<" and="" "="">>":
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="Test" Height="250" Width="350"> <StackPanel> <eo:YearPicker> <eo:YearPicker.PreviousButtonStyle> <Style TargetType="eo:RepeatButton"> <Setter Property="Content" Value="<<"></Setter> </Style> </eo:YearPicker.PreviousButtonStyle> <eo:YearPicker.NextButtonStyle> <Style TargetType="eo:RepeatButton"> <Setter Property="Content" Value=">>"></Setter> </Style> </eo:YearPicker.NextButtonStyle> </eo:YearPicker> </StackPanel> </Window>
The above code produces the following result:

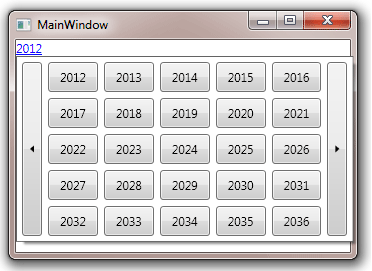
You can also use Rows and Columns property to customize the number of rows and columns in the drop down:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="350"> <StackPanel> <eo:YearPicker Rows="5" Columns="5"> </eo:YearPicker> </StackPanel> </Window>
The above code produces the following result:

Getting YearPicker Value
Use SelectedYear property to get or sets the value of the YearPicker control.

