Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Tick Template |
EO.Wpf Slider allows you to customize each tick mark with TopLeftTickTemplate and BottomRightTickTemplate. The following XAML demonstrates this feature:
XAML
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" xmlns:g="clr-namespace:System.Globalization;assembly=mscorlib" Title="MainWindow" Height="250" Width="350"> <StackPanel Margin="10"> <eo:Slider Minimum="0" Maximum="100" TickPlacement="Both" TickFrequency="10"> <eo:Slider.TopLeftTickTemplate> <DataTemplate> <Grid> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding}"></TextBlock> <Ellipse Width="20" Height="20" Stroke="Gray" StrokeThickness="1" /> </Grid> </DataTemplate> </eo:Slider.TopLeftTickTemplate> </eo:Slider> </StackPanel> </Window>
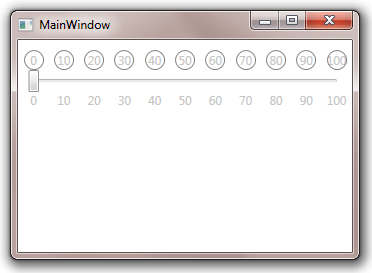
The above code produces the following result:

Note the circle added to each tick mark.

