Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf Gauge
- Using Scales
- Using Gauge Frames
- Creating a Gauge
- Understanding TickBar
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Using RollingScale |
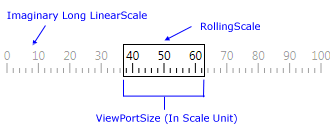
A RollingScale is very similar to a LinearScale. You can imagine a RollingScale as a very long LinearScale, but only with a small portion of the scale being visible. The following diagram demonstrates this concept:

You can customize a RollingScale the same way as a LinearScale, almost all LinearScale options such as label, tick, ranges and lines applies to RollingScale. See here for more information about how to customize a linear scale.
In additional to all LinearScale options, a RollingScale provides the following additional characteristics:
-
ViewPortSize. The ViewPortSize specifies the size of the visible portion in scale unit. For example, for a RollingScale with the following settings:
- Orientation is Horizontal;
- Minimum is 0;
- Maximum is 100;
- ViewPortSize is 30;
- Value is 50;
Then the client area of the control will be used display only scale unit from 35 to 65 (from Value - ViewPortSize /2 to Value + ViewPortSize / 2). For a LinearScale, the client area is used to display the full range (from 0 to 100). The following diagram demonstrates the difference:

- Use Value to specify the center of the visible area. In the above example, because Value is 50 and ViewPortSize is 30, so the RollingScale displays values from 35 to 65;
-
Use IncludeOutRangeValues to specify whether to display values that are greater than Maximum or smaller than Minimum. The default value is true. The following image demonstrates a RollingScale displaying out of range values with the following settings:
- Orientation is Horizontal;
- Minimum is 0;
- Maximum is 100;
- ViewPortSize is 30;
- Value is 0;
The following image demonstrates a RollingScale with IncludeOutRangeValues set to true, and another one with IncludeOutRangeValues set to false:

In the above image, the first scale displays out of range values. Out of range values can fall into visible range because Value is always placed at the center of the scale.
A RollingScale is more often used vertical than horizontal. To create a vertical RollingScale, simply set its Orientation to Vertical.

