Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf Gauge
- Using Scales
- Using Gauge Frames
- Creating a Gauge
- Understanding TickBar
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Overview |
Scale is the core building block of a gauge. Each scale represents a value range that contains positions at a major and a minor interval. For example, it can represent value range from 0 to 10, with major interval as 5 and minor interval as 1. As a result, this scale contains 3 major positions (0, 5, 10) and 8 minor positions (1, 2, 3, 4, and 6, 7, 8, 9). A scale can display many different types of UI elements such as major/minor ticks, major/minor labels, markers and
- Major ticks;
- Minor ticks;
- Major labels;
- Minor labels;
- Markers;
- Range bars;
- Other elements such as line and needles;
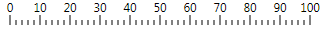
The following image is a LinearScale that displays major ticks, minor ticks and major labels.

EO.Wpf provides three types of scales: LinearScale, RollingScale and CircularScale. This section contains detailed information on how to use these scales.

