Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- Overview
- Installation & Deployement
- EO.Web ToolTip
- EO.Web Rating
- EO.Web Slider & RangeSlider
- EO.Web ListBox
- EO.Web ComboBox
- EO.Web Captcha
- EO.Web ASPX To PDF
- EO.Web Slide
- EO.Web Flyout
- EO.Web EditableLabel
- EO.Web ImageZoom
- EO.Web Floater
- EO.Web Downloader
- EO.Web ColorPicker
- EO.Web HTML Editor
- EO.Web File Explorer
- EO.Web SpellChecker
- EO.Web Grid
- EO.Web MaskedEdit
- EO.Web Splitter
- EO.Web Menu
- EO.Web Slide Menu
- EO.Web TabStrip
- EO.Web TabStrip
- TabStrip Overview
- Quick Start Guide
- Using EO.Web TabStrip
- Understanding built-in skins
- EO.Web TreeView
- EO.Web Calendar
- EO.Web Callback
- EO.Web MultiPage
- EO.Web Dialog
- EO.Web AJAXUploader
- EO.Web ProgressBar - Free!
- EO.Web ToolBar - Free!
- EO.WebBrowser
- EO.Wpf
- Common Topics
- Reference
| Design an Overlapping TabStrip |
Overview
EO.Web provides an innovative solution to build an overlapping TabStrip. This unique feature makes EO.Web TabStrip the easiest to use when designing an overlapping TabStrip.
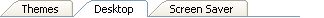
Here is an example of an overlapping TabStrip using VS_2005 skin:

As shown above, the selected item's edge overlaps the left/right neighbor items' edges. In order to achieve this overlapping style, other products on the market requires you to create every combination of the overlapping images and associate those images with the tab item in dozens of different states. Thus designing an overlapping TabStrip requires designing dozen of images and associates them with complicated states. However, by using EO.Web TabStrip, designing an overlapping TabStrip is a simple two-step process:
- Create the TabStrip with no overlapping effect.
- Set OverlapDepth to automatically generate the overlapping images for tab items in different states.
In order to create a TabStrip with no overlapping effect, basic techniques such as setting CSS, LeftIcon, RightIcon and Images are required. Please refer to Designing a TabStrip using CSS and Designing a TabStrip using Images for more information about these techniques.
Step 1: Create the TabStrip with no overlapping effect.
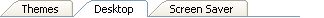
The non-overlapping counterpart of the above overlapping TabStrip is shown as below:

As shown in the picture, the edge of "Desktop" item does not overlap with "Themes" and "Screen Saver". The steps of creating a non-overlapping TabStrip are almost exactly the same as Designing a TabStrip using Images. The only difference is that since the images will be overlapping with each other, they must have proper transparent setting.
1. Specifies LeftIcon, background image and RightIcon for normal state.
| LeftIcon | Background | RightIcon |

|
 |
 |
2. Specifies LeftIcon, background image and RightIcon for selected state.
| LeftIcon | Background | RightIcon |

|
 |
 |
3. Ensure the "top" image uses transparent pixels in the overlapping area so that the "bottom" image can be shown "under" the top image.
Whenever an image needs to be overlapped on top of another image, you must determine which region should reveal the bottom image and set the pixel in that region to transparent. In this example, when "Desktop" item is in selected state, its LeftIcon must be able to overlap on top of the "Theme" item's RightIcon:
 (Right) +
(Right) +  (Left) -->
(Left) --> ![]() (Overlapped)
(Overlapped)
In order for the "Theme" item's image to be shown underneath the "Desktop", the pixels of the top image in the overlapping area must be transparent. In this example, you must make the upper left corner of LeftIcon in selected state to be transparent:

4. Use MenuItem.Image property to set the background.
When LeftIcon or RightIcon contains transparent pixels, it cannot cover the background image. If you are using a background image via Style.CssText , you will find that the background image spreads across the transparent region so that you can't achieve the expected result. Here is an example of using CssText to set tab item's background:

The proper way to set background is to use Image and all other properties shown in the following table:
| Property | Value | Remarks |
|---|---|---|
| Image.Url | 00010202 | The ID of the built-in image 
|
| TabItem.Image.Mode | ImageMode.TextBackground | The background only applies to the "Text" part, hence it does not spread under the transparent part of left/right icon. |
| MenuItem.Image.BackgroundRepeat | BackgroundRepeat.RepeatX | Repeat horizontally. |
The following is a summary table on the other properties you will need to set to create this sample:
| Property | Value | Remarks |
|---|---|---|
| _Default.LeftIcon.Url | 00010201 | The ID of the built-in image 
|
| _Default.RightIcon.Url | 00010203 | The ID of the built-in image 
|
| _Default.LeftIcon.SelectedUrl | 00010204 | The ID of the built-in image 
|
| _Default.RightIcon.SelectedUrl | 00010206 | The ID of the built-in image 
|
| _Default.SubGroup.Style.CssText | font-family: tahoma;
font-size: 8pt; background-image: url(00010200); background-repeat: repeat-x; cursor: default; |
Specifies the font, cursor and the background image. 00010200 is the ID of the
built-in image  . Note that this
is the bottom border that doesn't display across the overlapping
region. . Note that this
is the bottom border that doesn't display across the overlapping
region.
|
Step 2: Simply set OverlapDepth and tune up the appearance.
In TabStrip Builder, set MenuGroup.OverlapDepth to the number of overlapped pixel. In this sample, _Default.SubMenu.OverlapDepth is set to 8. During runtime, EO.Web TabStrip automatically overlaps the left icon and right icon by 8 pixels:
| Not overlapped | 8px Overlapped |

|
 |

