Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- Overview
- Installation & Deployement
- EO.Web ToolTip
- EO.Web Rating
- EO.Web Slider & RangeSlider
- EO.Web ListBox
- EO.Web ComboBox
- EO.Web Captcha
- EO.Web ASPX To PDF
- EO.Web Slide
- EO.Web Flyout
- EO.Web EditableLabel
- EO.Web ImageZoom
- EO.Web Floater
- EO.Web Downloader
- EO.Web ColorPicker
- EO.Web HTML Editor
- EO.Web File Explorer
- EO.Web SpellChecker
- EO.Web Grid
- EO.Web MaskedEdit
- EO.Web Splitter
- EO.Web Menu
- EO.Web Slide Menu
- EO.Web TabStrip
- EO.Web TreeView
- EO.Web Calendar
- EO.Web Callback
- EO.Web MultiPage
- EO.Web Dialog
- EO.Web AJAXUploader
- EO.Web ProgressBar - Free!
- EO.Web ToolBar - Free!
- EO.WebBrowser
- EO.Wpf
- Common Topics
- Reference
| EO.Web Slide Documentation |
Overview
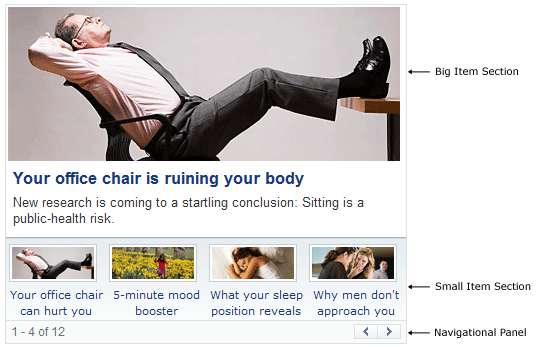
A Slide is divided into three sections: big item section, small item section and navigation panel. The following diagram lists all sections:

Both big item section and small item section are optional.
Using EO.Web Slide
Follow these steps to use the Slide control:
- Place an EO.Web Slide control in your form;
- To include big item section, you need to:
- Define BigItemTemplate;
- Set BigItemWidth, BigItemHeight and optionally BigItemPanelStyle;
- To include small item section, you need to:
- Define SmallItemTemplate;
- Set VisibleSmallItemCount;
- Set SmallItemWidth, SmallItemHeight;
- Optionally set SmallItemPanelStyle, SmallItemStyle, SmallItemHoverStyle;
- (Optional) Customize navigational panel;
- Set the Slide control's DataSource property, then call DataBind method.
Slide1.DataSource = GetDataSource(); Slide1.DataBind();

