Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| TreeViewItem Icon |
EO.Wpf TreeView offers built-in icon support. To display an icon for a TreeViewItem, simply set the TreeViewItem's Icon property. Icon can be an image, a shape, or anything that can be displayed with a ContentPresenter. The following sample demonstrated both using an EO.Wpf.Bitmap and a Rectangle object as item icon.
XAML
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="250" Width="350"> <StackPanel> <eo:TreeView Width="200" Height="200" HorizontalAlignment="Left"> <eo:TreeViewItem Header="Colors"> <eo:TreeViewItem.Icon> <eo:Bitmap Source="pack://application:,,,/Images/colors.png"></eo:Bitmap> </eo:TreeViewItem.Icon> <eo:TreeViewItem Header="Red"> <eo:TreeViewItem.Icon> <Rectangle Width="16" Height="10" Fill="Red"></Rectangle> </eo:TreeViewItem.Icon> </eo:TreeViewItem> <eo:TreeViewItem Header="Green"> <eo:TreeViewItem.Icon> <Rectangle Width="16" Height="10" Fill="Green"></Rectangle> </eo:TreeViewItem.Icon> </eo:TreeViewItem> <eo:TreeViewItem Header="Blue"> <eo:TreeViewItem.Icon> <Rectangle Width="16" Height="10" Fill="Blue"></Rectangle> </eo:TreeViewItem.Icon> </eo:TreeViewItem> </eo:TreeViewItem> </eo:TreeView> </StackPanel> </Window>
The above code uses an EO.Wpf.Bitmap object for the "Colors" item and a Rectangle for the child items. Using the built-in Icon property has the following benefits:
- No need to define ItemTemplate;
- Selecting a TreeViewItem will not highlight the icon;
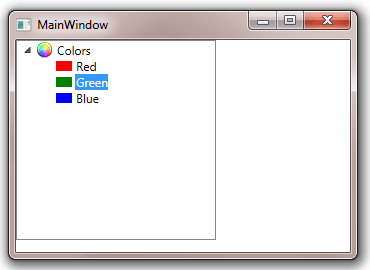
The above code produces the following result: