Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf Gauge
- Using Scales
- Using Gauge Frames
- Creating a Gauge
- Understanding TickBar
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Using LinearGaugeFrame |
You can use LinearGaugeFrame to provide an artistic rectangular background for your gauge. The following code demonstrates how to use this class:
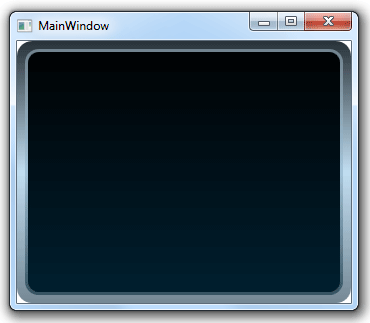
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="300" Width="350"> <Grid> <eo:LinearGaugeFrame></eo:LinearGaugeFrame> </Grid> </Window>
The above code generates the following result:

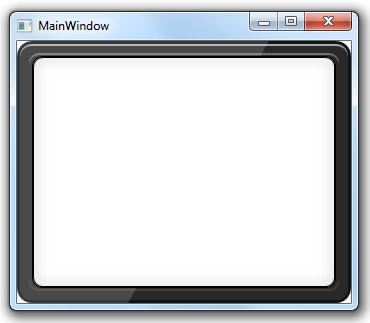
LinearGaugeFrame supports a number of built-in skins: Default, Summer, Fall and Winter. The following code uses the "Winter" skin:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="300" Width="350"> <Grid eo:ThemeManager.SkinName="Winter"> <eo:LinearGaugeFrame></eo:LinearGaugeFrame> </Grid> </Window>
The above code produces the following result:

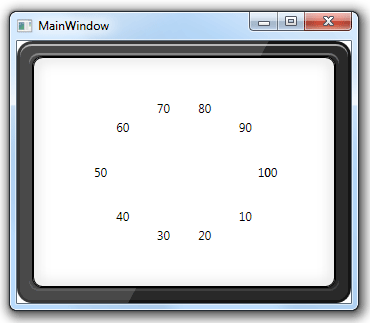
Note that the above code sets attached property eo:ThemeManager.skinName on the outside Grid control instead of on the LinearGaugeFrame itself. This is very common practice when creating a gauge because this can apply the same skin to all child controls (because SkinName attached property is inheritable). For example, the following code applies "Winter" skin for both the LinearGaugeFrame and the CircularScale control inside the Grid:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="300" Width="350"> <Grid eo:ThemeManager.SkinName="Winter"> <eo:LinearGaugeFrame></eo:LinearGaugeFrame> <eo:CircularScale></eo:CircularScale> </Grid> </Window>
The above code produces the following result:

There are no restriction on what kind of scale control you can use with a LinearGaugeFrame control, as evident in the above sample, which uses a LinearGaugeFrame with a CircularScale instead of a LinearScale control.
You can find more details on how to create a gauge with LinearGaugeFrame here.

