Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Common Topics
- Reference
- .NET API Reference
- EO.Base
- EO.Base.UI
- EO.Extensions
- EO.Pdf
- EO.Pdf.Acm
- EO.Pdf.Contents
- EO.Pdf.Drawing
- EO.Pdf.Mvc
- EO.Web
- EO.WebBrowser
- EO.WebBrowser.DOM
- EO.WebEngine
- EO.WinForm
- EO.Wpf
- EO.Wpf
- Classes
- BareButton Class
- Bitmap Class
- BitmapButton Class
- BooleanDependencyPropertyRoutedEventArgs Class
- Button Class
- Calendar Class
- CalendarDayButton Class
- CalendarMonth Class
- CancelEventArgs Class
- CheckBox Class
- ChoiceMaskedEditSegment Class
- ComboBox Class
- ComboBoxItem Class
- DatePicker Class
- DateRangeCollection Class
- DateRangeCollectionConverter Class
- DockContainer Class
- DockItem Class
- DockItemClosingEventArgs Class
- DockItemCollection Class
- DockItemEventArgs Class
- DockItemNeededEventArgs Class
- DockView Class
- DockViewCollection Class
- DockViewCommands Class
- DockViewEventArgs Class
- DockViewNeededEventArgs Class
- DocumentItem Class
- DropDown Class
- DropDownButton Class
- DropDownService Class
- EditItemEventArgs Class
- Effect Class
- EffectManager Class
- Expander Class
- ItemDragEventArgs Class
- ItemDragOverEventArgs Class
- ItemDropEventArgs Class
- ItemsControlHelper Class
- LinkButton Class
- ListBox Class
- ListBoxItem Class
- MaskedEdit Class
- MaskedEditSegment Class
- MaskMaskedEditSegment Class
- Menu Class
- MenuBase Class
- MenuItem Class
- MonthPicker Class
- MultiplyConverter Class
- NamedResourceKey Class
- NegationConverter Class
- NewItemRequestedEventArgs Class
- NumericMaskedEditSegment Class
- OpacityConverter Class
- PatternMaskedEditSegment Class
- PdfViewer Class
- ProgressBar Class
- RadialPanel Class
- RadioButton Class
- RangeSlider Class
- RegexMaskedEditSegment Class
- RingDefinition Class
- RingDefinitionCollection Class
- Runtime Class
- SkinStyleInfo Class
- Slider Class
- SliderBase Class
- SpinEdit Class
- SplitButton Class
- SplitLineHeightConverter Class
- SplitView Class
- StaticMaskedEditSegment Class
- TabControl Class
- TabItem Class
- TabItemCloseEventArgs Class
- TabItemEventArgs Class
- TemplatePresenter Class
- ThemeManager Class
- ThemeNames Class
- ThemeStyleInfo Class
- TreeView Class
- TreeViewItem Class
- UIElementHelper Class
- UnitConverter Class
- WebControl Class
- WebView Class
- WebViewHost Class
- WeekDaysCollection Class
- WindowChrome Class
- WindowCommands Class
- YearPicker Class
- Structures
- Enumerations
- Delegates
- EO.Wpf.Gauge
- EO.Wpf.Gauge.Shapes
- EO.Wpf.Primitives
- EO.Wpf.Themes.Aero
- EO.Wpf.Themes.Classic
- EO.Wpf.Themes.Luna
- EO.Wpf.Themes.Metro
- EO.Wpf.Themes.Royale
- JavaScript API Reference
- .NET API Reference
| HeaderString Property |
Gets or sets a string value that represents this TabItem's corresponding MenuItem's Header in the dropdown menu. This is a dependency property.
 Syntax
Syntax
Property Value
The default value is null.
 Remarks
Remarks
EO.Wpf TabControl can display a drop down menu that contains a menu item for each tab item. User can select a menu item from this drop down menu to select the corresponding tab item. By default, if no value is given to HeaderString, the TabControl scans the header content/template for any TextBlock visual element, and build a string value based on the TextBlock's Text property, then use this string for the menu item text. The shortcoming of this approach is that if there is no TextBlock element in the header content/template, then the result value will be an empty string.
Assigning a value to the HeaderString property ensures that this TabItem is properly represented in the dropdown menu.
Example
The following example demonstrates how this property is used:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="350" Width="525"> <Grid> <eo:TabControl x:Name="TabControl" DropDownMenuMode="Always"> <eo:TabItem HeaderString="Red"> <eo:TabItem.Header> <Rectangle Fill="Red" Margin="2" Width="50" Height="20" /> </eo:TabItem.Header> </eo:TabItem> <eo:TabItem HeaderString="Green"> <eo:TabItem.Header> <Rectangle Fill="Green" Margin="2" Width="50" Height="20" /> </eo:TabItem.Header> </eo:TabItem> <eo:TabItem HeaderString="Blue"> <eo:TabItem.Header> <Rectangle Fill="Blue" Margin="2" Width="50" Height="20" /> </eo:TabItem.Header> </eo:TabItem> </eo:TabControl> </Grid> </Window>
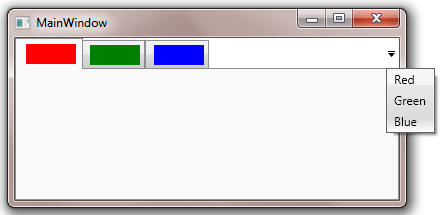
The following image shows the result:

 See Also
See Also

