|
|
Rank: Newbie
Groups: Member
Joined: 9/16/2008
Posts: 3
|
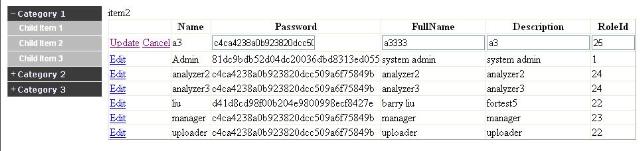
Hi! There is a gridview in my page. I updated some data, click another item, then back to the initial page, but the data in the gridview was not updated. For example, I updated the full name of "a3" to "a3333". I click Item1, and then click Item2 again. But the full name was not changed, still was "a3". Image:  Source Code:
Code: HTML/ASPX
<eo:SlideMenu runat="server" ID="Slidemenu1" NAME="Slidemenu1" SingleExpand="False" ControlSkinID="None"
Width="160px" CausesValidation="True" AutoSelectSource="NavigateUrl" AutoSelectTarget="Path" SaveStateCrossPages="True">
<TopGroup Style-CssText="font-weight: bold; font-size: 12px; cursor: hand; color: #cccccc; font-family: verdana"
ItemSpacing="1">
<Items>
<eo:MenuItem Text-Html="Category 1">
<SubMenu>
<Items>
<eo:MenuItem Text-Html="Child Item 1" NavigateUrl="~/test1.aspx" TargetWindow="mainShowFrame" RaisesServerEvent="True" LookID="_TopGroup"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 2" NavigateUrl="~/test2.aspx" TargetWindow="mainShowFrame" LookID="_TopGroup"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 3"></eo:MenuItem>
</Items>
</SubMenu>
</eo:MenuItem>
<eo:MenuItem Text-Html="Category 2">
<SubMenu>
<Items>
<eo:MenuItem Text-Html="Child Item 1"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 2"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 3"></eo:MenuItem>
</Items>
</SubMenu>
</eo:MenuItem>
<eo:MenuItem Text-Html="Category 3">
<SubMenu>
<Items>
<eo:MenuItem Text-Html="Child Item 1"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 2"></eo:MenuItem>
<eo:MenuItem Text-Html="Child Item 3"></eo:MenuItem>
</Items>
</SubMenu>
</eo:MenuItem>
</Items>
</TopGroup>
<LookItems>
<eo:MenuItem Height="22" HoverStyle-CssText="padding-left: 5px; color: white; background-color: #0066ff"
ItemID="_TopLevelItem" LeftIcon-ExpandedUrl="00020008" LeftIcon-Url="00020009"
NormalStyle-CssText="background-color:#3b3b3b;color:Lavender;padding-left:5px;">
<SubMenu ItemSpacing="1" Style-CssText="font-family:Arial;font-size:12px;font-weight:bold;">
</SubMenu>
</eo:MenuItem>
<eo:MenuItem Height="22" HoverStyle-CssText="padding-left: 15px; color: #0066ff; background-color: #cccccc"
ItemID="_Default" NormalStyle-CssText="padding-left: 15px; color: white; background-color: #bbbbbb">
</eo:MenuItem>
</LookItems>
</eo:SlideMenu>
What should I do? Thanks!
|
|
Rank: Administration
Groups: Administration
Joined: 5/27/2007
Posts: 24,447
|
Hi,
Did you save the change? The Grid does not automatically save the change back to the datasource for you. You will have to handle the Grid's server side ItemChanged event to save the changes. Think the Grid as a TextBox. It shows what you give to it and allows you to edit, but then you will have to save the modified text somewhere.
Thanks
|
|
Rank: Newbie
Groups: Member
Joined: 9/16/2008
Posts: 3
|
Hi, Thanks for your reply. I am sure that data was saved to the data source. The problem was that the cache page was showed in the second time, the page was not regenerated. Source Code:
Code: HTML/ASPX
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" AutoGenerateEditButton="True" DataKeyNames="Name">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" ReadOnly="True" SortExpression="Name" />
<asp:BoundField DataField="Password" HeaderText="Password" SortExpression="Password" />
<asp:BoundField DataField="FullName" HeaderText="FullName" SortExpression="FullName" />
<asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" />
<asp:BoundField DataField="RoleId" HeaderText="RoleId" SortExpression="RoleId" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:FEATSConnectionString %>"
SelectCommand="SELECT [Name], [Password], [FullName], [Description], [RoleId] FROM [Users]" UpdateCommand="UPDATE Users SET Password = @Password, FullName = @FullName, RoleId = @RoleId, Description = @Description WHERE (Name = @Name)">
<UpdateParameters>
<asp:Parameter Name="Password" />
<asp:Parameter Name="FullName" />
<asp:Parameter Name="RoleId" />
<asp:Parameter Name="Description" />
<asp:Parameter Name="Name" />
</UpdateParameters>
</asp:SqlDataSource>
|
|
Rank: Administration
Groups: Administration
Joined: 5/27/2007
Posts: 24,447
|
Ah...I thought you were using our Grid. In that case you will want to check your page's cache settings. All our slide menu does is a window.open. So if your browser caches the page, then it might have to do with your browser or the page's caching policy. Details about caching would be outside of the scope of our support, but you can Google it and there should be plenty of information on the net about it.
|
|
Rank: Newbie
Groups: Member
Joined: 9/16/2008
Posts: 3
|
I found the cache settings problem. Thanks for your suggestion!
|
|