Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Clear Button |
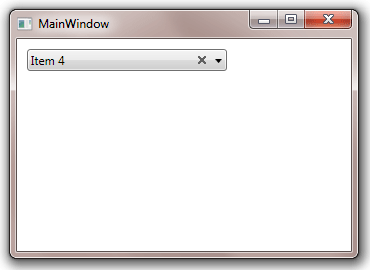
EO.Wpf ComboBox can display a "Clear" button immediately prior to the drop down button. Clicking the "Clear" button clears the combobox. The following screenshot demonstrates this feature:

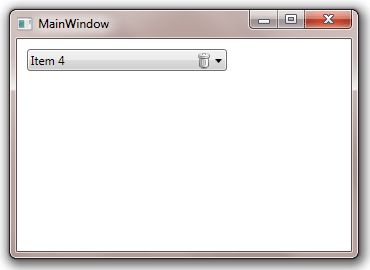
You can use ClearButtonTemplate to customize this appearance of the clear button. The following code demonstrates how to use this feature:
XAML
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="250" Width="350"> <StackPanel Margin="10"> <eo:ComboBox Width="200" HorizontalAlignment="Left" ShowClearButton="True"> <eo:ComboBox.ClearButtonTemplate> <DataTemplate> <eo:Bitmap Source="pack://application:,,,/Images/trashcan.png"></eo:Bitmap> </DataTemplate> </eo:ComboBox.ClearButtonTemplate> <eo:ComboBoxItem>Item 1</eo:ComboBoxItem> <eo:ComboBoxItem>Item 2</eo:ComboBoxItem> <eo:ComboBoxItem>Item 3</eo:ComboBoxItem> <eo:ComboBoxItem>Item 4</eo:ComboBoxItem> <eo:ComboBoxItem>Item 5</eo:ComboBoxItem> </eo:ComboBox> </StackPanel> </Window>
The above code produces the following result: